طراحی سایت مسطح یا فلت چگونه است؟
(به روزرسانی 5 شهریور 1399)
بعد از آنکه دو برند معتبر در زمینه کامپیوتر یعنی اپل و مایکروسافت در طراحی سایت خود از طراحی مسطح استفاده کردند،
طراحان به این نوع طراحی ترغیب شدند
و در حال حاضر اکثر طراحان حرفه ای در پروژه های خود از طراحی مسطح یا فلت استفاده می کنند.
این تغییرات به حدی به مزاق کاربران و طراحان وبسایت خوش آمد که به یک ترند در طراحی وبسایت تبدیل شد.
این نوع طراحی اگر چه در ظاهر ساده و خالی از زرق و برق های معمول می باشد
اما بسیار تاثیر گذار و محبوب است.
در این نوشته بهسون نگاهی خواهیم انداخت به ویژگی و اصول طراحی فلت یا مسطح.
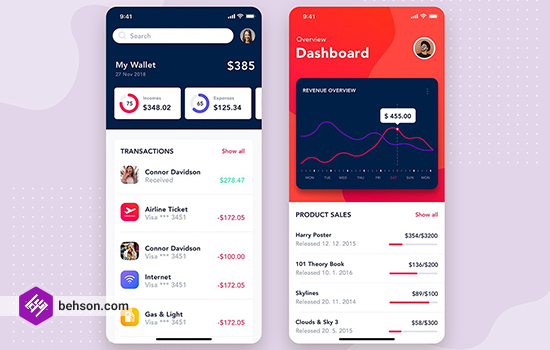
طراحی مسطح یا فلت چیست؟
طراحی فلت و ساده باید طوری باشد که در آن از عناصر کمی استفاده شده باشد
به گونه ای که در این روش طراحی، عناصر اضافی، حاشیه ها، تبلیغات، انواع فونت و رنگ بندی، سه بعدی کردن عناصر و سایه ها را نمی بینیم.
طراحی مینیمالیستی همانطور که از نامش مشخص است باید در آن از کمترین عناصر و ساده سازی المان ها استفاده شود
تا کاربران به راحتی بتوانند از آن سایت استفاده کنند.
با ساده تر کردن المان ها و عدم استفاده از عناصر 3 بعدی سرعت وبسایت به طور چشمگیری افزایش خواهد یافت.
مزایای استفاده از طراحی مسطح
استفاده از این سبک طراحی می تواند تا حد زیادی به بهبود رابطه کاربری و همچنین تجربه کاربری کمک کند
اما مزایای اصلی طراحی فلت را می توان در موارد زیر خلاصه کرد:
1-سرعت لود صفحات بیشتر می شود
همه می دانیم که سرعت اینترنت در تمامی نقاط مناسب نیست و بسیاری از کاربران به اینترنت پرسرعت یا 4G دسترسی ندارند.
از طرفی دیگر بسیاری از کاربران زمان زیادی منتظر نمی مانند تا صفحه سایت شما لود شود.
در نتیجه مهم است که چند ثانیه طول می کشد تا صفحات وبسایت شما به طور کامل لود شود.
البته این نکته را هم فراموش نکنید که یکی از معیارهای تاثیر گذار بر سئو وبسایت شما، سرعت لود صفحات آن می باشد.
به همین خاطر اگر می خواهید هم دل گوگل و هم دل کاربران را به دست بیاورید، باید از طراحی فلت استفاده کنید.
2- قابل فهم تر است
یکی از ویژگی های مهم طراحی فلت این است که به راحتی برای کاربران قابل فهم است
در نتیجه بهتر می توانند با صفحات وبسایت شما ارتباط برقرار کنند.
هر چه کاربر راحت تر بتواند از یک وبسایت استفاده کند، احتمال اینکه تبدیل به مشتری آن شود، بیشتر است.
3- طراحی مسطح ریسپانسیوتر است
با وجود تنوع روزافزون در اندازه صفحه نمایش، وضوح صفحه نمایش و سیستم عامل های مختلف
ایجاد طراحی 3 بعدی برای وب سایت ها و برنامه های کاربردی دست و پا گیر و وقت گیر است.
به همین دلیل این روند به سمت یک طراحی مسطح تر حرکت می کند
که به کمک آن می توانید یک طراحی ریسپانسیو و واکنشگرا را اجرا کنید.
اهمیت طراحی سایت ریسپانسیو دیگر بر کسی پوشیده نیست و یکی از معیارهای گوگل برای رتبه بندی نتایج می باشد.
4- تجربه کاربری بهتری ارائه می کند
توجه به تجربه کاربری افرادی که از وبسایت شما استفاده می کنند، می تواند آن ها را به مشتری دائمی شما تبدیل کند.
اگر کسی از وبسایت شما خوشش نیاید احتمال اینکه بخواهد از خدمات شما استفاده کند بسیار کاهش می یابد.
از آنجا که طراحی فلت می تواند تجربه کاربری بهتری را برای کاربران فراهم کند، می تواند نقش مهمی در درآمدزایی شما داشته باشد.
هدف ما طراحی سایت کاربر محور است، بنابراین باید به نظر کاربران اهمیت بدهیم.
اصول طراحی فلت
هر دیزاین و طراحی دارای اصول و مبانی مخصوص خودش است که با دنبال کردن این مبانی، محصول بهتری خواهیم داشت.
طراحی فلت یا مسطح هم از این قاعده مستثنی نیست
و برای ایجاد یک رابط کاربری جذاب باید به نکات زیر توجه داشته باشید:
1- استفاده مناسب از فونت و رنگ
بعد از حذف عناصر 3 بعدی و پیچیده، برای ساده نمودن سایت، بهتر است
در طراحی فلت، عناوین مهم را با رنگ های جذاب و سایز و نوع فونتی که
با محیط سایت شما همخوانی داشته باشد، به کار بگیرید.
استفاده از این المان ها باید به صورتی باشد
که مخاطب را مجذوب خود کند و بیشترین تمرکز را روی بخش اصلی سایت شما داشته باشد.
بیشتر بخوانید: تاثیر رنگ های مختلف در طراحی سایت
2- ترتیب دکمه ها و منوی سایت باید ساده باشد
با نگاهی به سایت های بزرگ که به این شکل طراحی شده اند متوجه می شویم
که ترتیب منو این سایت ها بسیار ساده و بدون افکت های پیچیده می باشد.
همینطور دکمه های سایت بزرگ و با رنگ بندی متمایز انتخاب می شوند
تا استفاده کنندگان از سایت بتوانند به راحتی به اطلاعاتی که در سایت می خواهند دسترسی داشته باشند.
طراحی ساده تر به دسترسی و ناوبری راحت تر کاربران کمک می کند
و باعث می شود که کاربران راحت تر به محصول یا خدمات مورد نظر خود برسند.
هر چه دسترسی به یک محصول راحت تر باشد، احتمال خرید و تعامل با سایت شما بالاتر می رود.
3- جذابیت در گرافیک سایت
این نوع طراحی محبوبیت ویژه ای نزد کاربران دارد.
زیرا بدلیل شباهت به طراحی اپلیکیشن های موبایل کاربران به آسانی می توانند از وبسایت استفاده کنند.
در این نوع طراحی، که با حذف عناصر اضافی و افکت های اضافه و تمرکز بر مطالب مهم می باشد سایتی کاملا حرفه ای را خواهید داشت.
در این صورت طراح هم رضایت کاربران را جلب نموده و هم کاربران به هدف اصلی شان در سایت می رسند.
4- طراحی مینیمالیست
طراحی مسطح با طراحی مینیمالیست اجزا، پیوند خورده است.
هر عنصری که در طراحی UI سایت به کار می رود باید ساده، تمیز و مینیمال باشد.
هدف این است که عناصر UI به راحتی شناخته و درک شوند.
طراحی مینیمالیستی می تواند کاربران را برای استفاده از وبسایت ما مشتاق تر کند.
در این نوشته سعی کردیم شما را با طراحی سایت مسطح آشنا کنیم. امیدورایم توانسته باشیم اطلاعات مفیدی را در اختیار شما قرار دهیم.