معرفی UI یا رابط کاربری
(به روزرسانی 23 شهریور ماه 1400 )
اگر در زمینه طراحی سایت یا طراحی اپلیکیشن فعالیت می کنید
به احتمال زیاد با مفهومی به نام رابط کاربری آشنایی دارد.
البته اهمیت این موضوع در سال های اخیر بسیار بیشتر شده است
و حتی حوزه دیجیتال مارکتینگ را به صورت کلی هدف قرار داده است.
به صورتی که اکثر افرادی که در این زمینه فعالیت می کنند
به تاثیر رابط کاربری بر تجربه کاربری و افزایش فروش اقرار می کنند
و می دانند UI می تواند نقطه قوت یا نقطه ضعف یک وبسایت باشد.
در نتیجه توجه به این حوزه بسیار زیاد شده است، تا حدی این موضوع مهم است
که بسیاری از سایت ها یک نفر را به عنوان طراح UI استخدام می کنند
که به صورت تخصصی روی بهبود روی رابط و تجربه کاربری کار کند.
رابط کاربری یا User Interface چیست؟
در واقع UI مخفف User Interface می باشد،
که به معنی تعامل سیستم با کاربر می باشد.
رابط کاربری دستگاه یا برنامه ای است که کاربر را قادر می سازد تا با رایانه ارتباط برقرار کند.
این رابطه به کاربران کمک می کند که راحت تر از سایت استفاده کنند.
از طرفی دیگر می توان گفت که UI نقطه ای است که کامپیوتر و انسان ها می توانند با هم ارتباط برقرار کنند.
در حقیقت بدون UI نمی توانیم از کامپیوترهای استفاده کنیم.
فرایند UI در حالت های مختلفی بر روی انواع سیستم ها موجود می باشد.
یعنی از طراحی سایت گرفته تا نرم افزار، سیستم عامل، موبایل و …
همگی به نوعی دارای رابط کاربری می باشند.
به طور خلاصه به رابط میان کاربر و یک سیستم رابط کاربری گفته می شود.
مثلا رابط کاربری در یک وبسایت به این شکل می باشد که
مشخص می نماید شما برای انجام عمل ثبت نام باید از چه راهی
اقدام کنید و یا چه مراحلی را باید انجام دهید.
امروزه UI یکی از مهم ترین و داغ ترین مباحث دنیای IT می باشد
که باعث بهبود افزایش راحتی کاربران برای کار با سیستم ها می باشد.
همچنین بخوانید: اشتباهات رایج در طراحی سایت
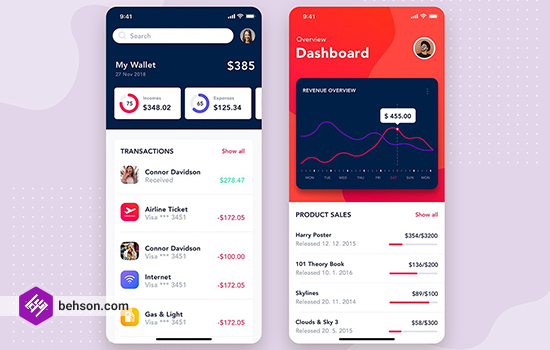
رابط کاربری سایت
UI نقش مهمی در فرآیند جذب و ماندگاری مشتری دارد.
اگر UI در یک سایت به طور حرفه ای طراحی و انجام شود،
کاربران به راحتی می توانند با سایت تعامل برقرار نمایند.
بنابراین باید توجهی ویژه به این حوزه داشته باشید.
البته سیستم های مدیریت محتوا مانند وردپرس، جوملا و…
و تم های آماده آنها بر اساس استانداردهای UI ساخته می شوند
و کاربران رابطه خوبی با آن برقرار می کنند.
این که از چه قالبی برای طراحی سایت استفاده می کنید
می تواند روی تجربه کاربری هم تاثیر گذار باشد.
بیشتر بخوانید: طراحی اسکیومورفیسم چیست؟
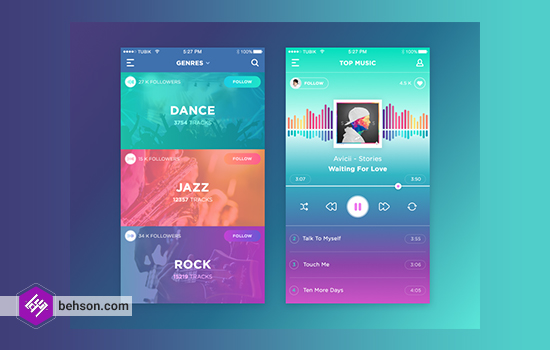
رابط کاربری موبایل
باید گفت طراحی UI در موبایل پیچیده تر از طراحی برای یک سایت می باشد.
دلیل آن هم تعداد مسیرهای موجود در یک دستگاه موبایل،
و امکانات آن و تعداد دفعاتی که افراد در طول روز از موبایل استفاده می کنند می باشد.
البته هر شرکت سازنده موبایل، از UI اختصاصی خود
بر روی گوشی های موبایل که عرضه می کند استفاده می کند.
مثلا آیفون از UI مخصوص خود و سامسونگ نیز از UI مختص خود استفاده می کنند.
دسترسی سریع به منوها و روش استفاده آسان و کاربر پسند بودن،
مهم ترین اهداف در طراحی UI در گوشی های موبایل می باشد.
البته این نکته را هم در نظر داشته باشید
که رابط کاربری و سیستم عامل دو موضوع کاملا جدا هستند.
برای مثال اندروید سیستم عامل بسیاری از گوشی ها است
اما کمپانی های مختلف اندروید را با user interfrace مختص خودشان روانه بازار می کنند.
به همین دلیل است که اندرویدی که در سامسونگ به نمایش گذاشته می شود با اندروید هواوی یا شیاومی متفاوت است.
UI است که این تفاوت ها را ایجاد می کند.
بیشتر بخوانید: اهمیت طراحی سایت ریسپانسیو یا واکنش گرا
نکات طراحی رابط کاربری
در طراحی UI بحث اصلی بر سر رنگ و رو دادن به ساختار و محتوا می باشد.
یعنی آنچه که کاربر در حین تجربه خود می بیند.
در این مرحله است که برندینگ، رنگها، تایپوگرافی، گرافیکها،
عکاسی و دیگر المانهای بصری مطرح میشوند.
رابط کاربری علاوه بر نیازهای کاربر،باید بر روی برند نیز تمرکز داشته باشد
و سعی کند آنچه را ارائه می دهد از نظر بصری مناسب با زمینۀ کاری آن برند باشد.
الیته مهم ترین کار رابط کاربری ایجاد تجربه کاربری مناسب برای بازدیدکنندگان می باشد
تا این بازدیدکنندگان به مشتریان وفادار مجموعه شما تبدیل شوند.
تفاوت رابط کاربر و گرافیک
ممکن است با تجوجه به موارد قبلی اینطور فکر کنید که رابط کاربری همان طراحی گرافیکی و دیزاین صفحه می باشد
اما این ایده کاملا اشتباه و مردود است.
چرا که می توان گفت طراحی گرافیکی به عنوان بخشی از UI design شناخته می شود.
در UI علاوه به جلوه های بصری به ببرسی این موضوع هم می پردازیم
که چگونه می توانیم کاربری راحت تری را برای کاربران ایجاد کنیم.
بنابراین در user interface علاوه بر رنگ ها و فونت ها و اندازه ها،
محل قرار گیری منوها و نحوه دسته بندی آن ها، دکمه ها، فرایند خرید، کال تو اکشن های سایت
و به طور کلی هر محتوایی که در سایت بارگذاری می کنید، بخشی از رابط کاربری می باشد.
مطلب مشابه: تاثیر رنگ های مختلف در طراحی سایت
تفاوت UI و UX
UI و UX برادرهای جدانظدنی هستند و تلاش برای تعریف جداگانه هر کدام از آن ها بی نتیجه خواهد بود.
اما در نظر داشته باشید که UX نتیجه UI است.
در نتیجه چیزی که مهماست این است که ابتدا به UX توجه کنید و برا اساس آن UI سایت یا اپلیکیشن خودتان را طراحی کنید.
با اینکار هم UI جذابی دارید و UX مناسب باعث می شود که کاربران بیشتر از ابزارهای شما استفاده کنند.
در این نوشته بهسون به بررسی رابط کاربری و تاثیر آن در ظراحی سایت پرداختیم
خوشحال می شویم اگر شما هم تجربیات خودتان را با ما و سایر کاربران به اشتراک بگذارید.